Программы для вёрстки сайтов
Простые инструменты, которые помогут Вам верстать сайты быстрее и точнее.
Во всём процессе создания сайта, вёрстка – один из самых рутинных этапов (хотя с наполнением интернет-магазина товарами вообще ничто не сравнится).
Итак, у Вас есть классный дизайн сайта в формате psd и jpg, набор браузеров, любимый текстовый редактор, и минимальное количество времени. Тем, кто привык писать код страниц и css ручками, и контролировать каждый пиксель на экране, возьмусь посоветовать следующие инструменты:
Плагин PerfectPixel от WellDoneCode
Плагин для Google Chrome, позволяющий наложить Вашу картинку с дизайном в полупрозрачном режиме поверх верстаемой страницы в браузере:
![]()
Вы просто видите, в каком месте должен быть тот или иной блок, правильно ли выбраны параметры форматирования текста, и вообще все отклонения от задуманной картинки.
Вы можете сверстать страницу с точностью до пикселя, как было нарисовано, или можете слегка отступиться, но сделать это уже сознательно.
Ссылка: PerfectPixel
Экранная линейка Rect
Это программа для точного измерения расстояния между различными объектами на экране, для оценки их взаимного расположения, контроля выравнивания.

Раньше я использовал её отдельно для вёрстки и анализа чужих сайтов, теперь, к тому же, в дополнение к PerfectPixel, для точного измерения отклонений.
Программа бесплатная, установки не требует.
Страница программы: Rect
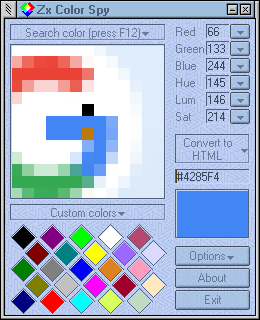
Экранная пипетка ZxColorSpy
Программа, позволяющая «содрать» в буфер обмена код цвета произвольной точки на экране, причём можно выбрать любой из 10 вариантов формата записи цвета.
Просто в режиме «Search color» подводите указатель мыши к нужной точке на экране, и нажимаете [F12]:

Программа бесплатная, и не требует установки.
К сожалению, интернет-страницы, указанной в самой программе в качестве домашней страницы программы, на данный момент уже не существует. Так что ищите сами, где её скачать.
P.S.
Это всё о дополнительном софте, который поможет Вам ускорить процесс создания сайта.
Ещё один маленький приём: на время вёрстки напишите в стилях:
div,p,h1,h2,h3,h4,h5,h6,a,span,ul,ol,li{outline: 1px dashed #ccc};
Эти пунктирные линии не повлияют на позиционирование элементов на странице, но могут быть полезны при определении их размеров и взаимного расположения.
- Отчёты о поездках и приключениях
- Яндекс Директ
- Полезные программы
- Может пригодицца
